Digital Gardening for Non-Technical Folks
Evergreen
🌳Planted Apr 26, 2021 –
Last tended Jun 11, 2021
Digital Gardening
The Web
Roam
Up until recently, the idea of
Because the movement began with a technical crowd, all the initial tools assumed a certain level of knowledge around HTML/CSS, JavaScript, DNS redirects, and static site generators.
My own collection of
I kept receiving messages from folks who desperately wanted to get in on the gardening action, but described themselves as "non-technical." I want to acknowledge calling anyone non-technical is controversial, since it suggests some people are inherently unable to code or wade through complex digital tools. I obviously don't believe that's the case, but want to recognise some folks feel less comfortable programming and troubleshooting digital systems than others. I hated telling these folks I didn't know how to help them.
Thankfully, that's starting to change. Over the last year, a number of tools have popped up that make it much easier to plant a digital garden without touching code. As the idea of digital gardening
Gardening with Notion
Notion claims it's a note-taking app for teams – a shared space for documentation and planning. Which it is. However, it's also secretly one of the best tools for building no-code websites.

The Notion homepage which presents itself as a notes app for teams
Think of Notion as Google Docs on steroids. It allows you to create pages of text using plain markdown. You can then style that text, create multi-column layouts, add images, embed links, and build spreadsheets in the middle of a document. You can also link these pages together, which begins to make Notion look strangely like a simple website builder. 🤔
I won't go into the details of how to use Notion here. If you're new to Notion I recommend you watch this
The two killer features that make digital gardening possible in Notion are backlinks and share to web.
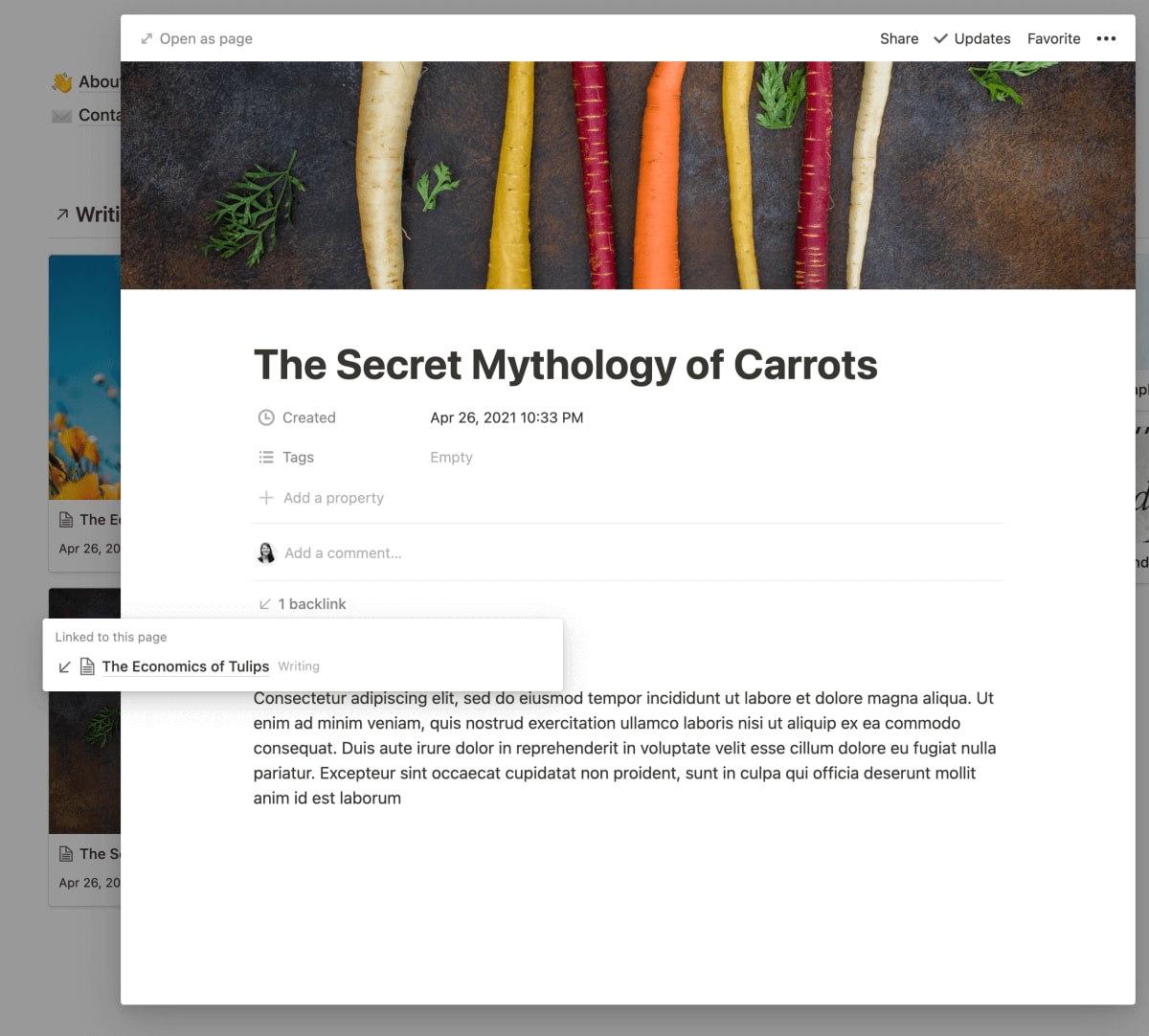
Backlinks are a

Backlinks in Notion show up right underneath the title of a page
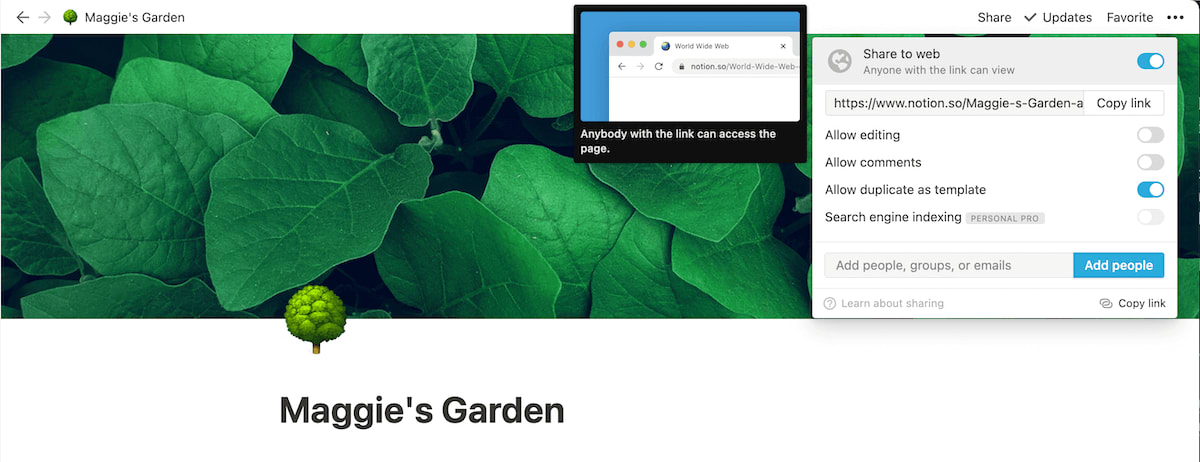
The second important feature is the Share to Web button. This allows you to create a Notion document and publish it to the web in one click. Anyone can visit that link and view your document. You now essentially have a website without needing to worry about hosting, domains, web frameworks, or a CMS. 👏 Slow 👏 Clap 👏
You can find Notion's Share to Web feature under the Share menu in the top right corner of each page.

An example of where to find Notion's 'Share to Web' settings
I went ahead and built a very small, pretend digital garden to show you how this might work. I created a few basic pages (about and contact me), and built two databases – one for writing and one for books. Here's

My example digital garden in Notion
This example is very basic, so it will probably help to look at more fully grown Notion gardens like
Notion's Downsides – SEO, Speed, and Domain Names
There are three major issues with using Notion as a website or digital garden:
- Poor SEO – Notion pages aren't designed for search engine optimization (SEO). This means anything you publish to your garden won't be easy to find via search engines like Google or DuckDuckGo. This might not seem like a big deal, but it means people who would find your content useful and relevant might never find it.
- Slow Speeds – Notion isn't optimised for speed. It can be very slow to load on mobile devices. If you have a lot of images on your Notion garden this slows things down even more.
- No Custom Domain Names – Your domain name is the URL people type into their address bar to get to your site (eg. gardening.com). Having a domain name that is memorable and not too long makes it easier for people to remember the address and share your site with others. When you build a garden on Notion, you can't choose your own domain name.
Solutions: Notion-as-a-Website Services
Luckily, there are solutions to all the disappointing issues I just described.
Three services have appeared that help you turn your Notion into a more legitimate website with SEO indexing, faster pages, and custom domain names:
Notion is also responding to the fact more people are using it as a website-builder and improving these problems. They recently added SEO indexing if you pay for the Personal Pro plan ($4/month), and are reportedly working on custom domains and speed improvements. I wouldn't be surprised if they strategically lean into this Notion-as-a-Website trend in future product features.
Gardening with Obsidian
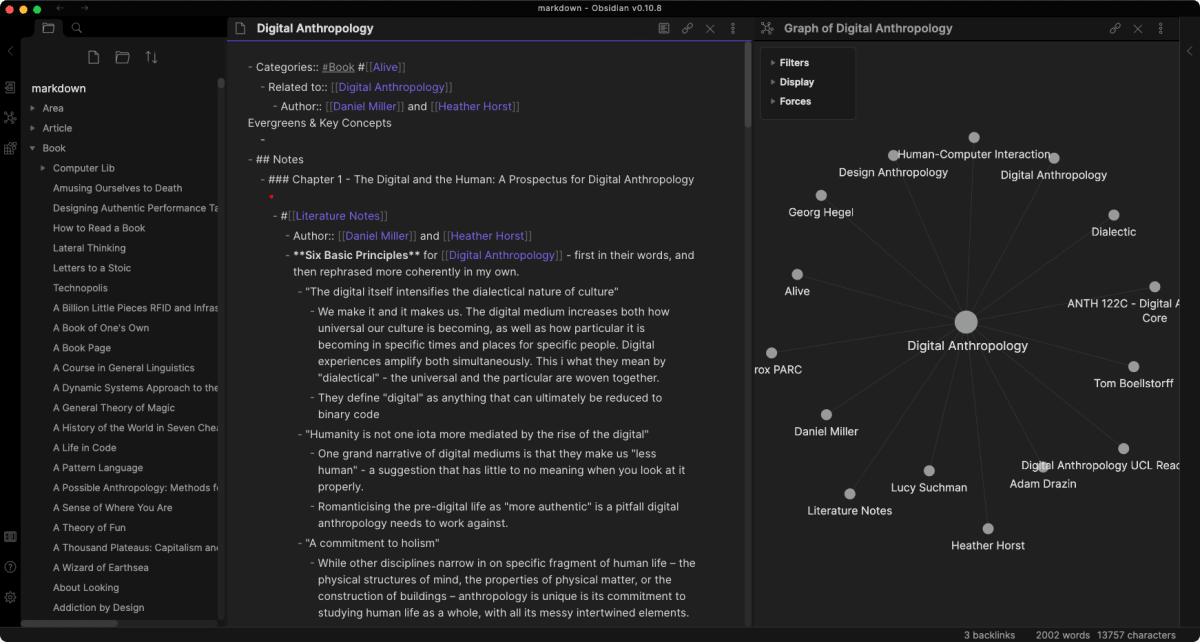
It has many of the fancy features we've come to associate with the "

What the Obsidian desktop app looks like with markdown notes and a visual graph
It also requires very little technical know-how to use. All your writing is stored as simple markdown files, so importing and exporting notes from other apps is easy.
The private notes app is free to use, but if you want to publish your notes to the web it's $8 per month.

What a live obsidian website looks like
You have some control over over the visual presentation of your Obsidian website, but it's limited by your skills with CSS. Cascading Style-Sheets are the way we apply visual styles to websites. If you've never written any, I'd highly recommend working through Khan Academy's short
My only bugbear with Obsidian is that it's obsessively text-focused, and doesn't give you much space to play with images, visual styles, or layouts. Some people will consider this a feature, not a bug. 🙃 I personally find the format restrictive, but it's part of my much larger gripe with the note-taking space and its
Overall, Obsidian is a great option for anyone who wants to keep their garden simple, non-technical, and get up and running quickly. I think it has a bright future given the enthusiastic community rallying around it.
Gardening with Roam
Roam is primarily used for private note-taking, but also allows you to publish publicly visible knowledge graphs others can browse.

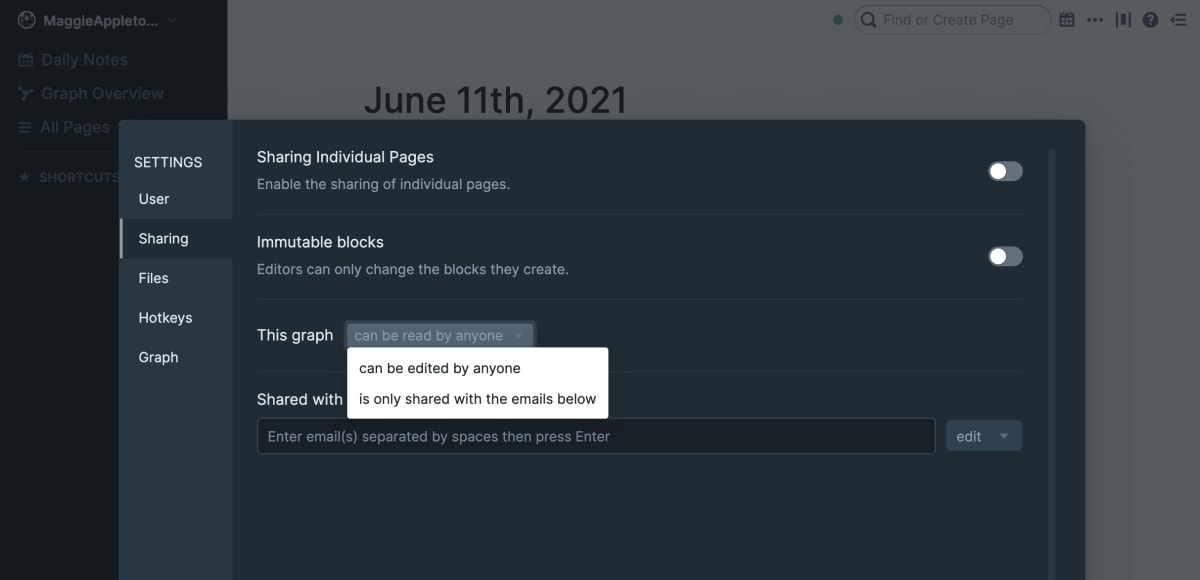
The Roam settings panel where you can select who can read or edit a graph
Roam is an easy way to make a quick digital garden, but it leaves a lot to be desired in terms of aesthetics and the experience for people who come to your Roam graph. There's not a lot of easily visible context around who's graph this is, what they write about, and how to navigate the space.
If you're already using Roam as your primary note-taking space this system might be your best bet. It's $7.50 per month and is a big aesthetic step up from using Roam directly.

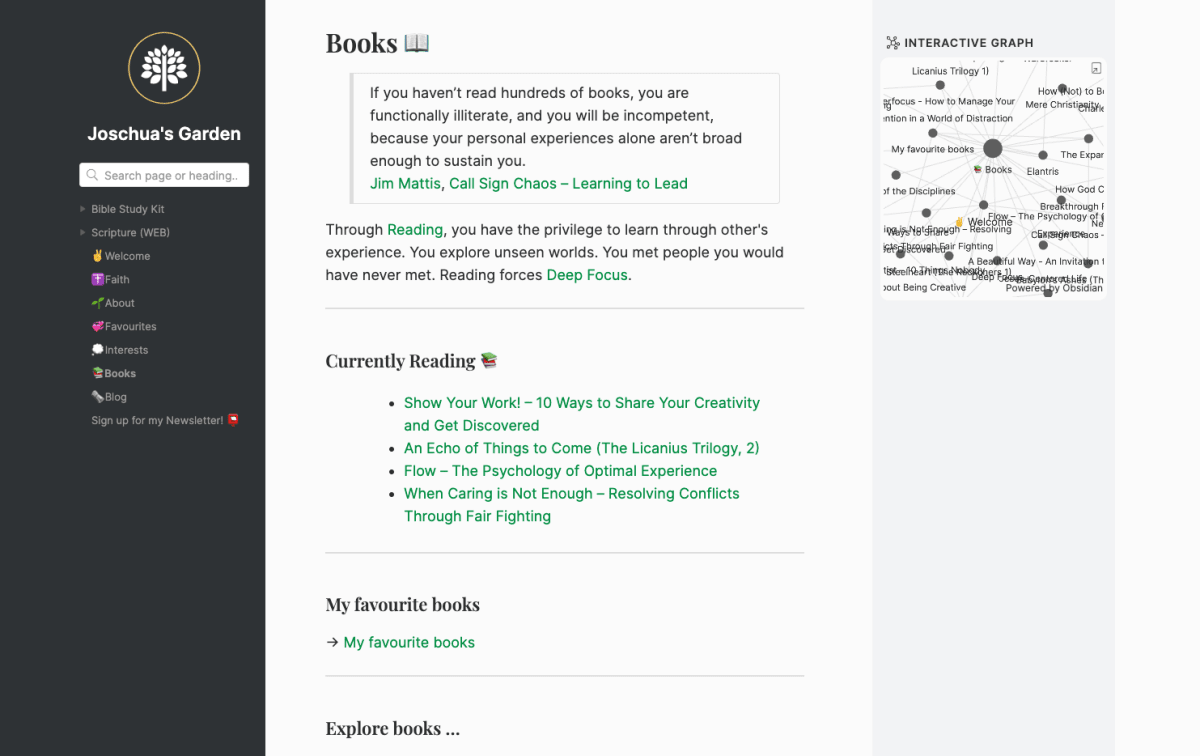
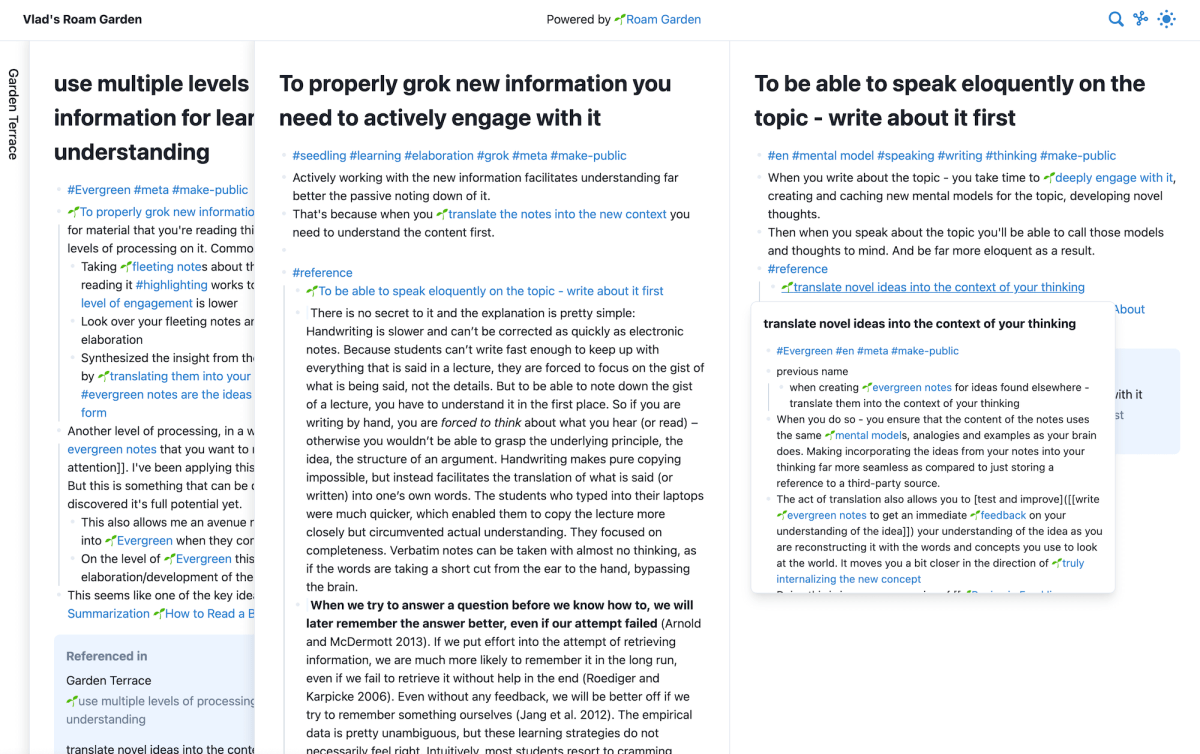
The standard layout of a website built with Roam Garden
The only limitation of this system is that the visual formatting is fairly strict. It's similar to Obsidian in that you can't do much customisation of layout or styling. It does however include all the "standard" features like link previews, sliding windows, a visual graph, and (of course) backlinks between pages.
Here's an
What Gardens are Not
I want to add a final note on here: we should be careful not to mistake the technical features of a garden for the ethos of gardening. We have reached the point in the gardening hype train where people seem to think backlinks, hover previews, and visual graphs are what define a "digital garden."
This is misguided. Gardening is a practice that treats a personal website as a constantly evolving landscape where you develop your ideas in public.
Gardens are...
a) Explorable, rather than structured as a strictly linear steam of posts. This is usually achieved through deeply interlinking notes where readers can navigate freely through the content.
b) Slowly grown over time, rather than creating "finished" work that you never touch again. You revise, update, and change your ideas as they develop, and ideally find a way to indicate the "done-ness" state to your reader.
No framework, platform, plug-in, service, or fun interface element defines a garden, and never will. Do whatever works for you, at whatever technical level feels comfortable. Just keep gardening 🪴