The JAMStack, Gatsby & Contentful
Evergreen
🌳Last tended Jun 01, 2019
Gatsby
Web Development
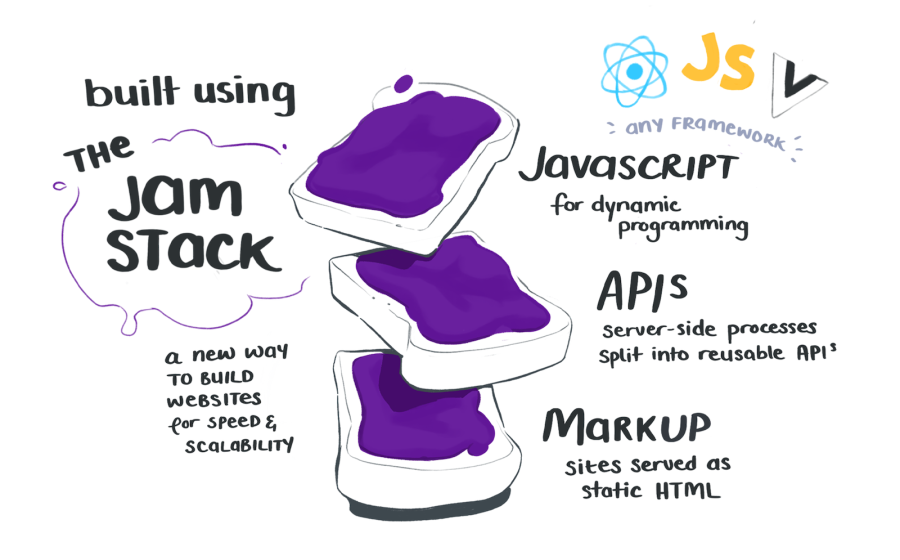
If you've been keeping up with the sweetest new static-site generation tools, you'll have heard of the JAMstack. And if you havent, don't worry it's a niche web developer thing -
The TLDR here is that combining Javascript, APIs, and Markup (JAM) makes it easy to build sites that work well across all kinds of devices and data loading speeds. Which, like jam, makes everyone happy.

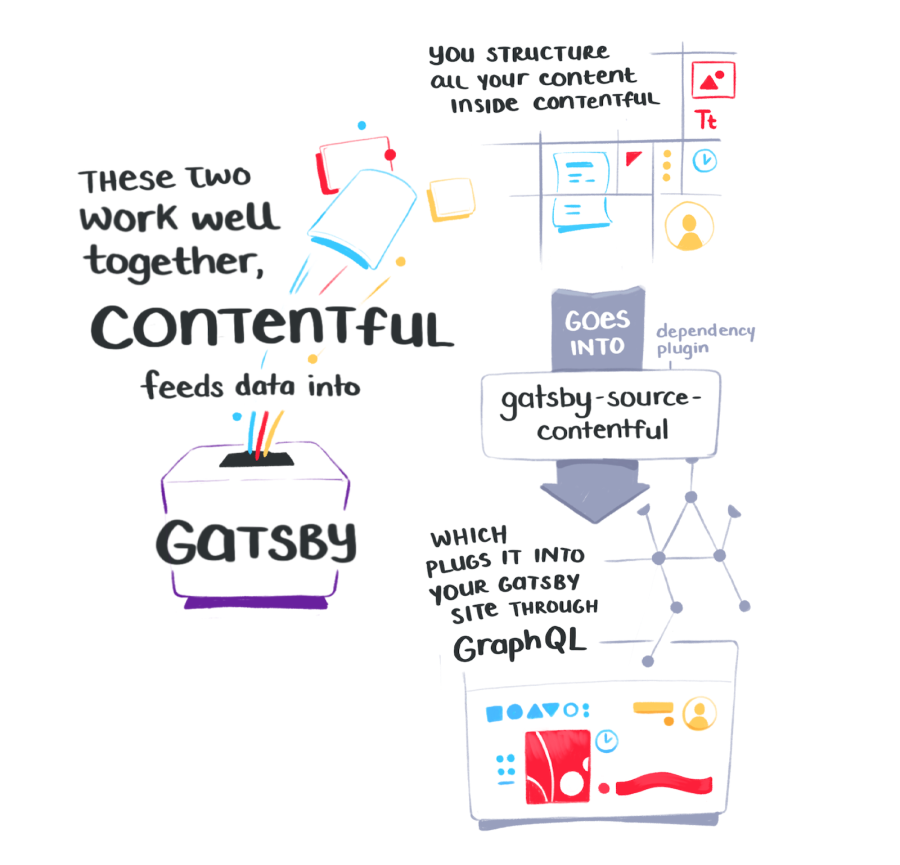
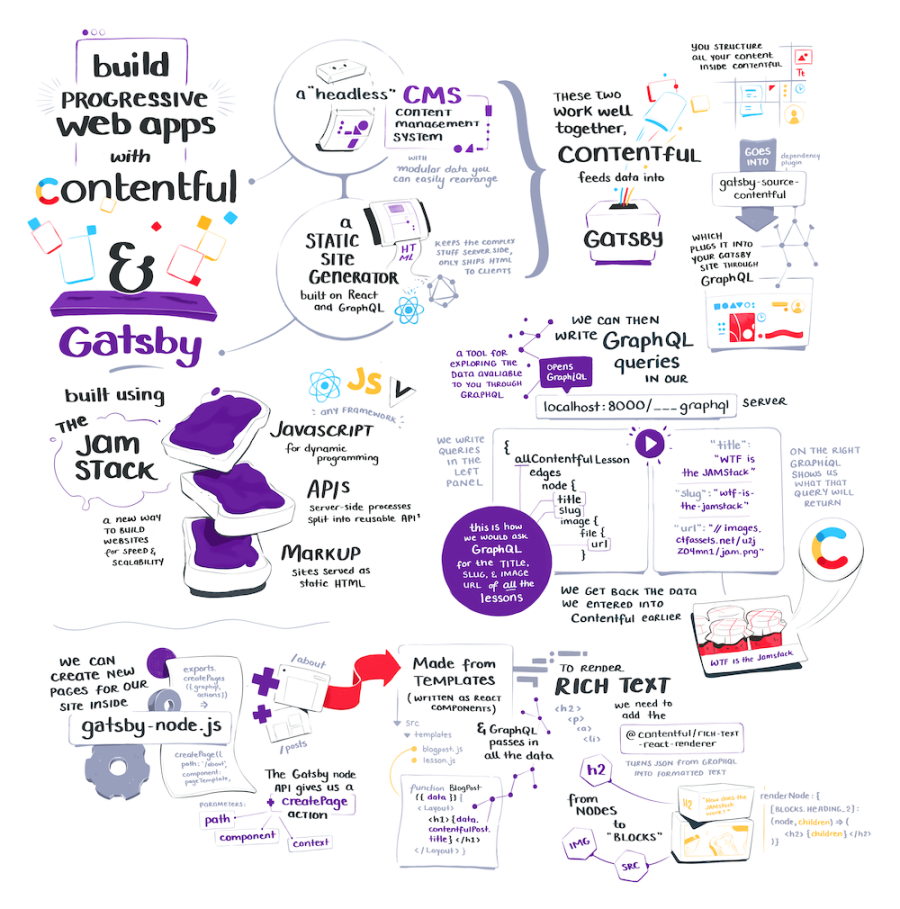
Two popular tools for building JAMstack sites are
Here's some notes I took while working through it...





Want more illustrated notes on web development?
Take a look at
Linked References
The Art and Craft of Gatsby Themes
More illustrated notes, this time on Gatsby themes . They're one of the newer features in Gatsby.js – little building blocks of site functionality you can mix n' match n' share on NPM. Chris…
Testing Apps with Cypress
Illustrated notes on Brett Cassette 's egghead course all about testing apps with Cypress.io . Want more illustrated notes on web development? Take a look at The JAMStack, Gatsby & Contentful , A…
Speaking the GraphQL Query Language
GraphQL is undoubtedly one of the popular kids on the Web Development playground right now. If you haven't heard of GraphQL, the TLDR is that it's a new way to request data from an API. If you're…
Illustrating Gatsby's Key Concepts
The site you're currently on is built in a JavaScript framework called Gatsby.js . It's one of a host of new website builders based around static site-generation and the JAMStack JAM stands for…
Immutable Data with Immer and Personal Assistant Bots
Let's talk about immutable data With socks. And personal assistant bots. I know, you're already so excited. Immutability and state are two developer buzzwords it took me forever to "get." Their…
Defend Your Cookies with Essential Web Security Tactics
Between IoT botnet attacks, Bitcoin ransomware, and the weekly cadence of high-profile data breaches, doing anything on the internet feels like playing Russian Roulette. And that's just for normal…